Test
Caitriona Heffernan
 The testing process was twofold. It began with a low-fidelity paper prototype to gather feedback early in the process. This allowed us to make rapid changes before investing more time into our solution. We were inspired by John C Maxwell’s “Fail early, fail fast, but always fail forward” (Maxwell, n.d.). Our primary goal was to assess if our solution could help solve our defined problem and if the end-user would feel the benefit from it. Also we were testing for gaps in content and issues with accessibility.
The testing process was twofold. It began with a low-fidelity paper prototype to gather feedback early in the process. This allowed us to make rapid changes before investing more time into our solution. We were inspired by John C Maxwell’s “Fail early, fail fast, but always fail forward” (Maxwell, n.d.). Our primary goal was to assess if our solution could help solve our defined problem and if the end-user would feel the benefit from it. Also we were testing for gaps in content and issues with accessibility.
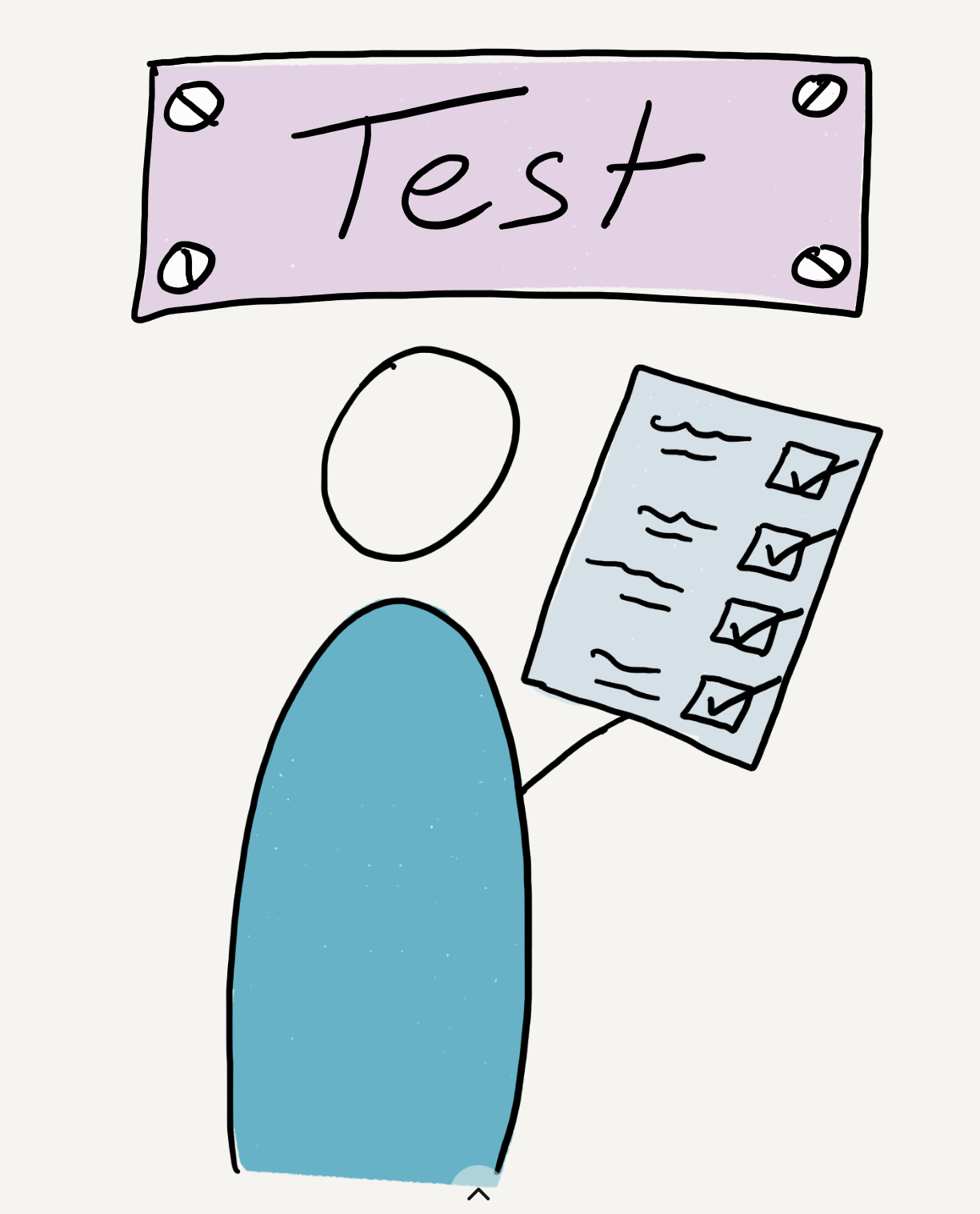
Low fidelity paper prototype
The first (live) test was undertaken by 2 team members with students on the UCC campus. One team member explained the task to the test user while the other observed. Initially taking a usability approach we handed the users the prototype and let them browse the ‘website’. Quickly we learned that without some further prompt, the test user tended to simply compliment the prototype, hence we intervened by:
1. Setting tasks: Asking, “if you were seeking information on how to get a job, how would you get there?”
2. Making requests: We requested that they think out loud. (Interaction Design, n.d.)
Introducing qualitative questioning:


These interventions yielded more insightful feedback. Participants were more inclined to critique and suggest changes/additions having ‘warmed up’ through the prompts.
An immediate key learning was that we didn’t have any information on smart ways to make money such as selling clothes on Depop. This had been mentioned in our teamwork, but had not yet been included. This was noted for inclusion in the subsequent iteration.
To facilitate performing a large degree of our testing online, we created simple online tools as can be seen in the linked example:
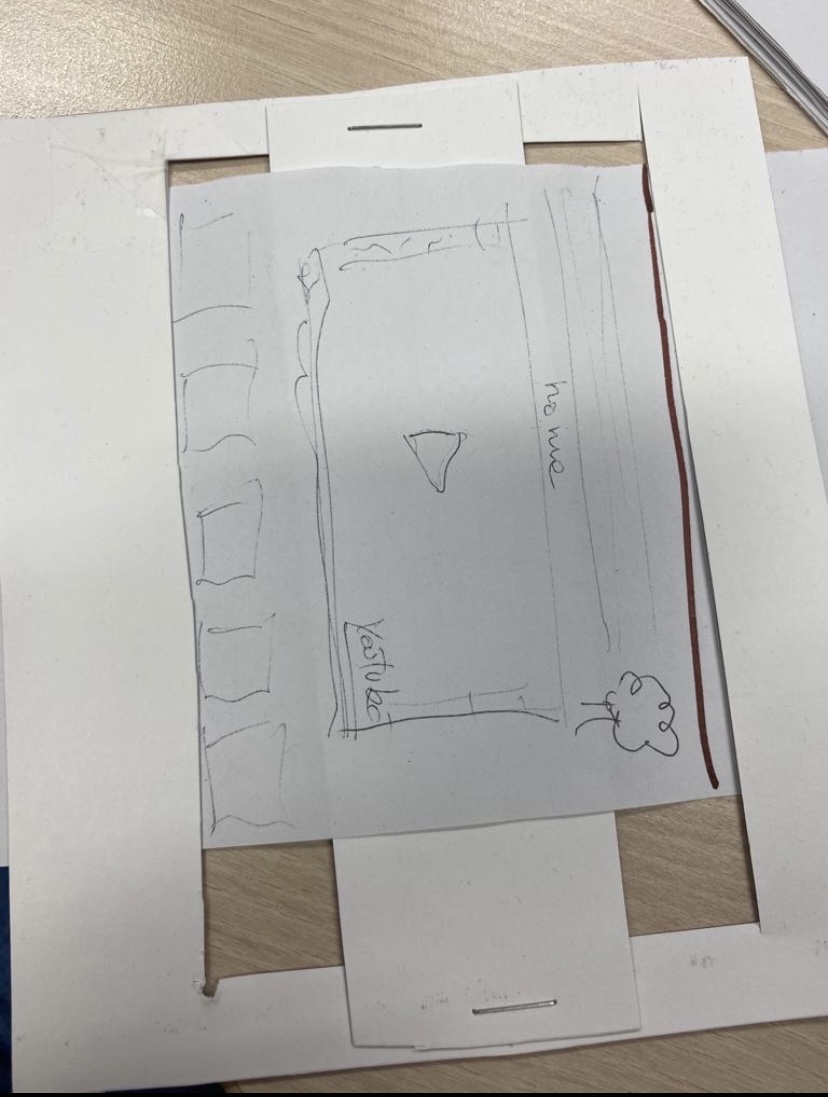
High-Fidelity Testing
Higher-fidelity prototypes were created in website form through both WordPress and Wix. They were then presented for testing and feedback to Students at UCC, our European cohort colleagues, UCC’s Budgeting Officer and the coordinator of UCC Peer Support.

Testing, Learning, Improvements
(1) Feedback from our European colleagues pointed to the importance of peer-to-peer support. In response, the ‘Gathertown’ feature was made more prominent on the site.
(2) Feedback from UCC’s student budgeting advisor allowed us improve the information value for our persona. He shared high impact solutions to the queries he is most often presented with.
(3) Feedback, via UCC Peer Support Co-Ordinator pointed to a challenge recruiting experienced international students as peers due to typically single year enrolments. This prompted us to adjust, ensuring we capture international students’ learnings prior to their departure.
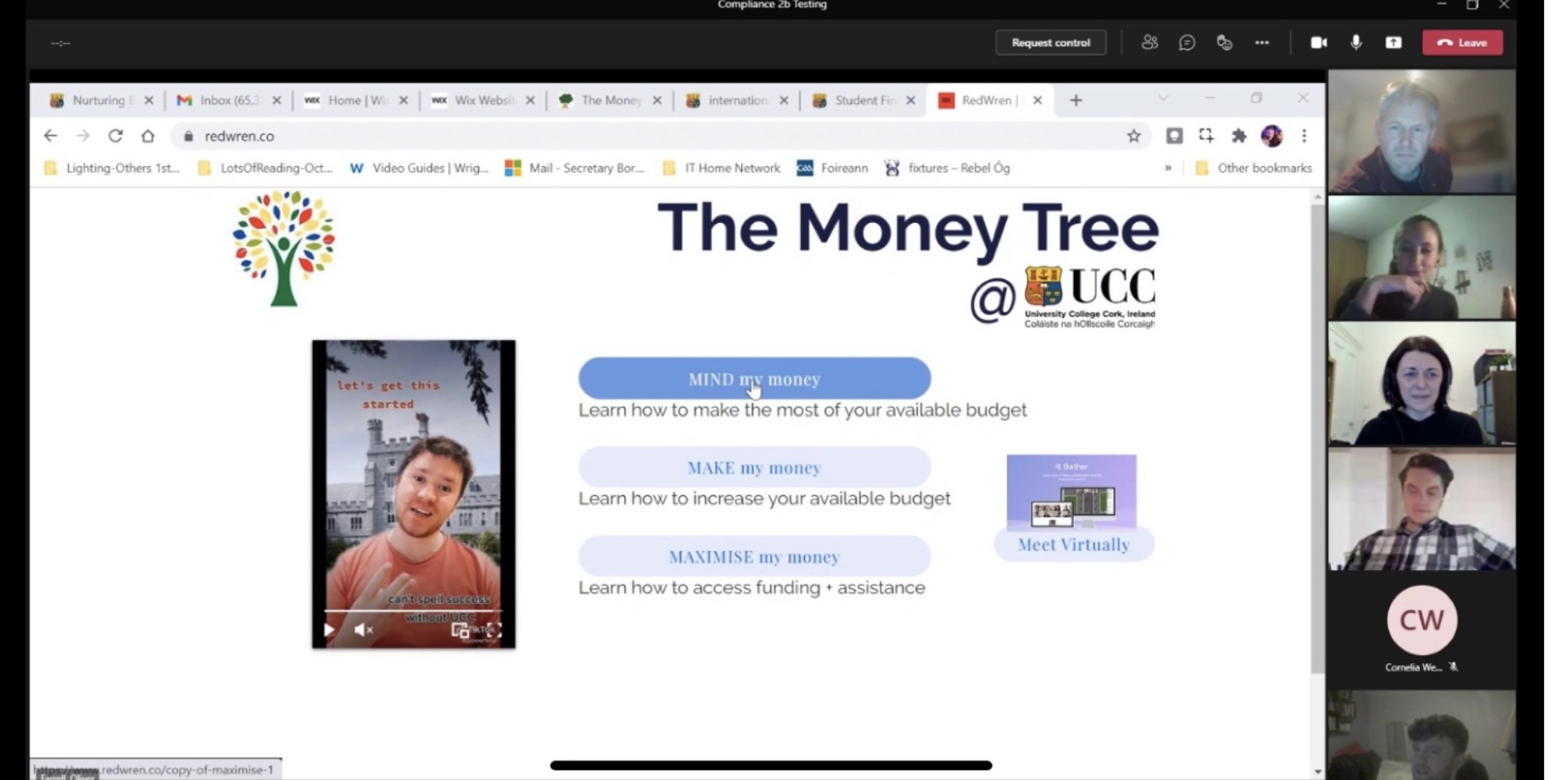
Data from our testing on campus with our low-fidelity prototype.