Prototype
Caitriona Heffernan

During our prototyping stage the team developed a number of different iterations to visualise the content and functional aspects and also the ‘look and feel’ of the proposed solution.
First Iteration:
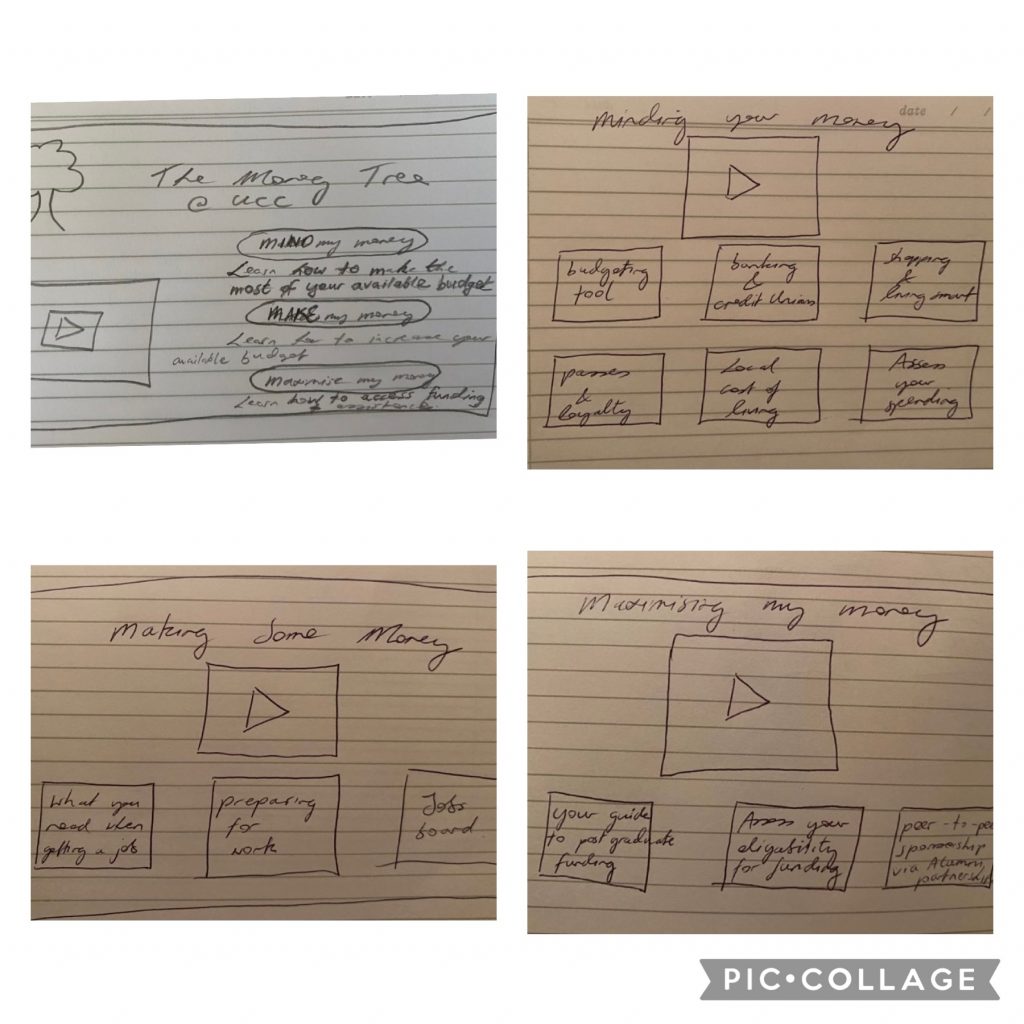
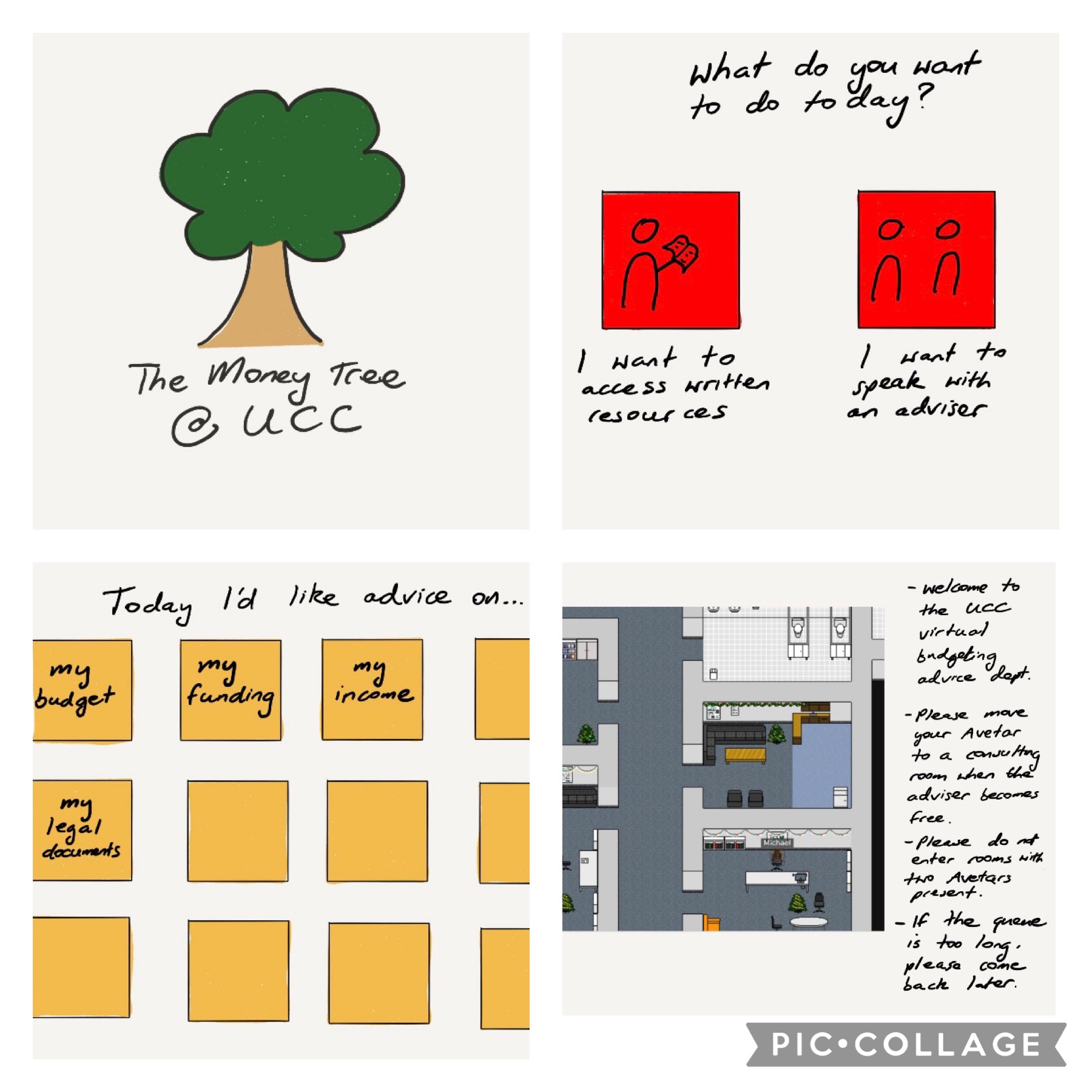
Our initial iterations we 2 dimensional low fidelity illustrations on whiteboards and poster paper to clarify content and operability.


Second iteration:
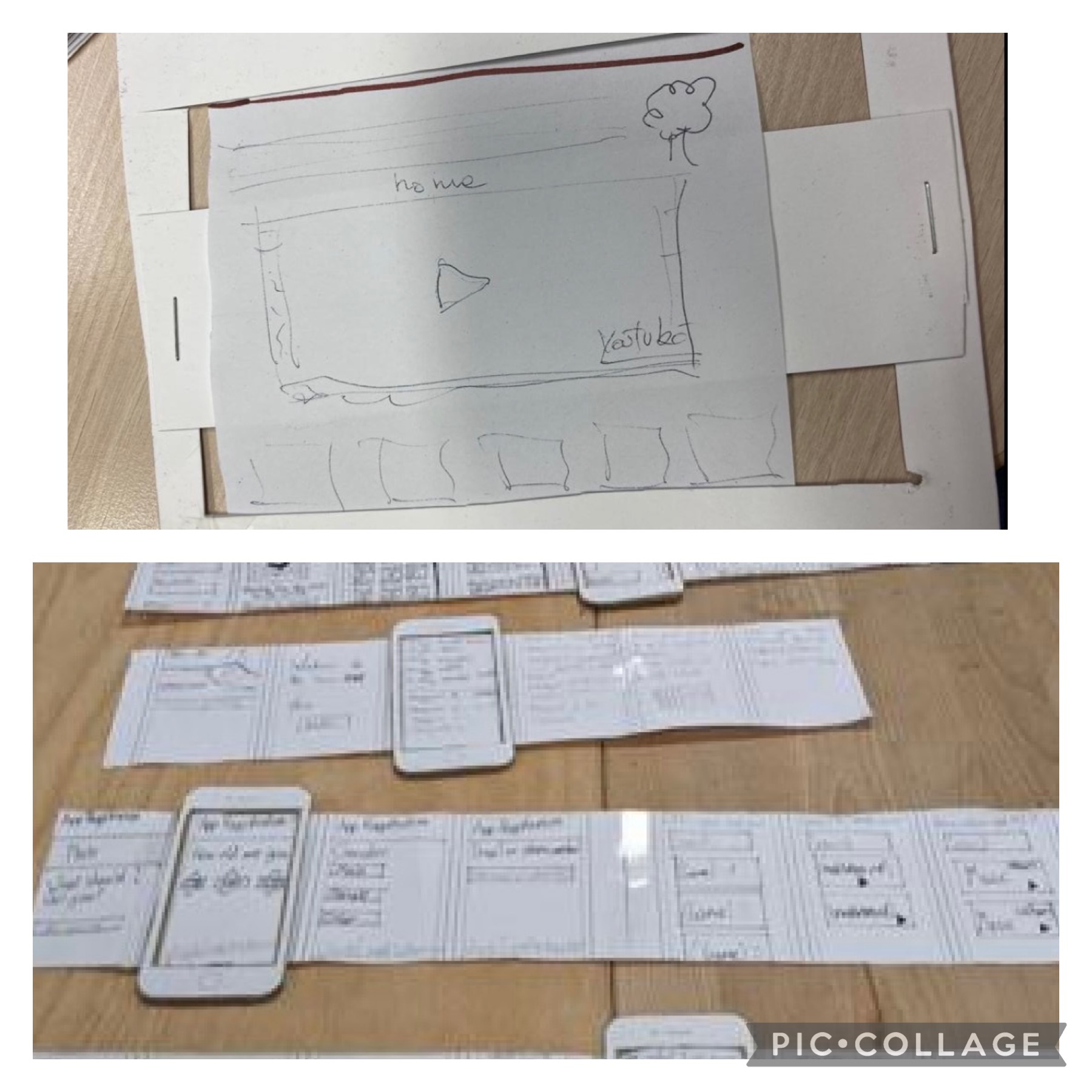
Our second iteration was a low fidelity but manoeuvrable model to illustrate transitions between the different pages of our web platform.


Link to an early paper prototype including some functionality
Third Iteration:
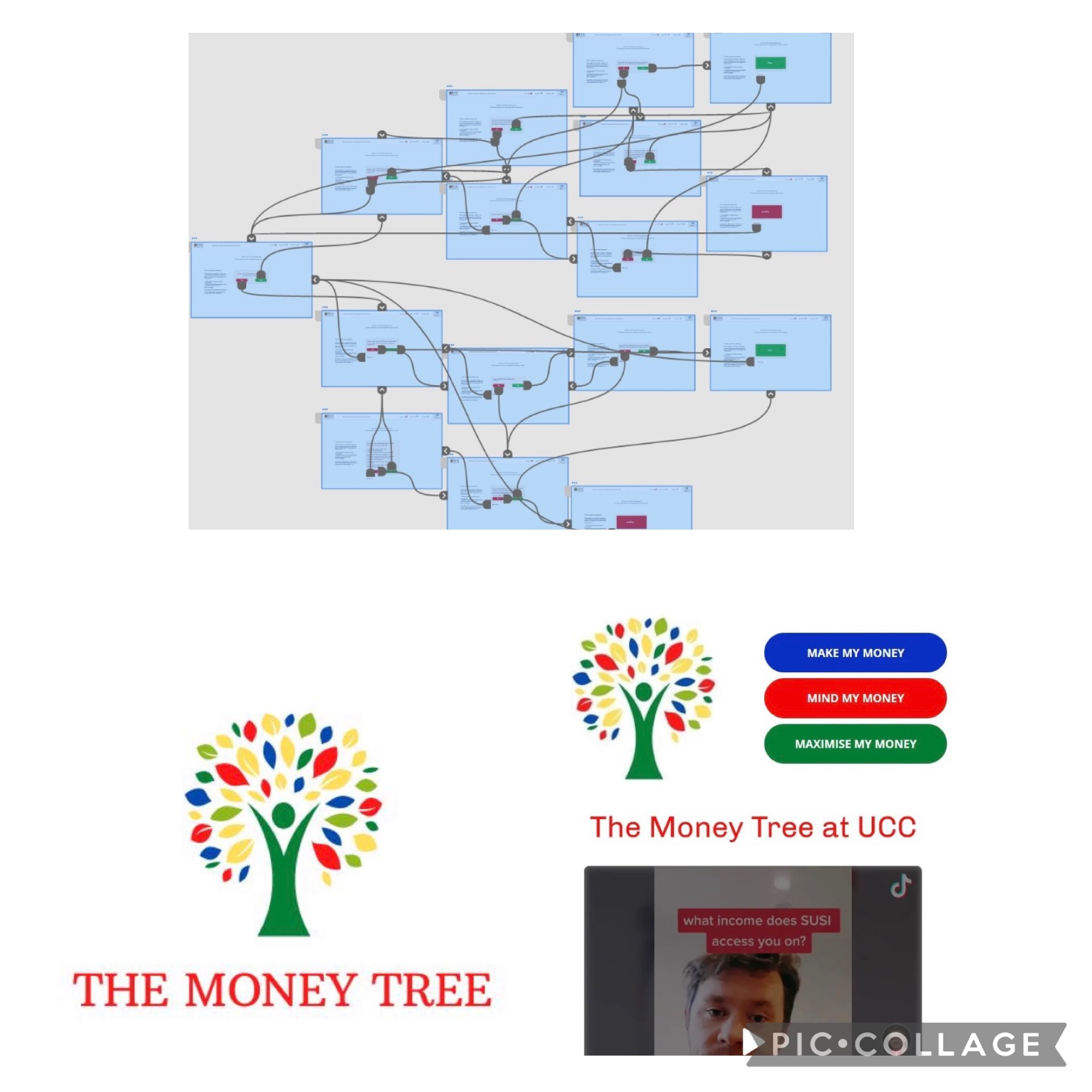
The next prototype involved an early digital version of the solution.

Fourth iteration:
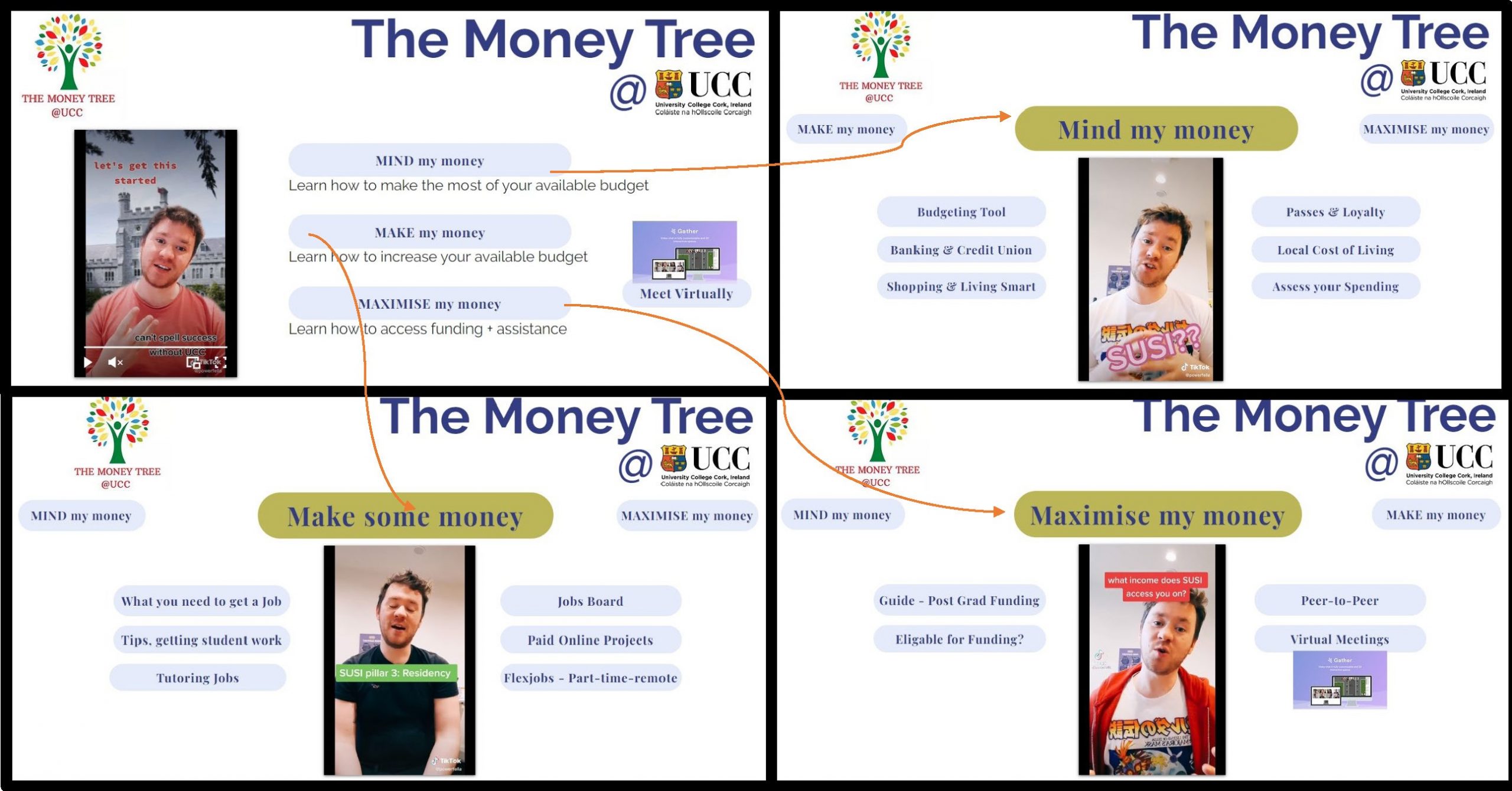
The fourth iteration included bespoke algorithms created by a team member using Adobe XD.

Fifth iteration:

Each stage of the prototyping process was interspersed with a testing phase which informed the changes, inclusions and adaptations at the next stage of iteration. The testing process will be discussed in detail in the next section of this book.
